This post is a wiki, anyone can edit it. Please correct any mistakes or missing content.
Formats
The forum’s formatting consists of 2 major markups:
Markdown
Markdown is a lightweight markup language with plain-text-formatting syntax. Its design allows it to be converted to many output formats.
HTML
By default, most HTML is valid Markdown. However most tags are blocked for security reasons
BBCode
BBCode (bulletin board code) is a collection of formatting tags that are used to format users’ posts
Text Styling
Italic
Markdown
italic *italic*
italic _italic_
BBCode
italic [i]italic[/i]
Bold
Markdown
bold **bold**
bold __bold__
BBCode
bold [b]bold[/b]
Strikethrough
Markdown
strikethrough ~~strikethrough~~
BBCode
strikethrough [s]strikethrough[/s]
Underline
BBCode
underline [u]underline[/u]
Colored Text
BBCode
test [color=FFFF00]test[/color]
Note: FFFF00 is Hexadecimal(Hex) for Yellow
Superscript
HTML
Superscript <sup>Superscript</sup>
Subscript
HTML
Subscript <sub>Subscript</sub>
Links and Images
Links
Markdown
DTP [DTP](https://t.dark-gaming.com)
BBCode
DTP [url=https://t.dark-gaming.com]DTP[/url]
Images
Markdown



BBCode

[img alt=Alternative Text]https://i.imgur.com/BCRELIJ.png[/img]

Blockquotes
Markdown
Blockquote
> Blockquote
> Blockquote
>> Nested Blockquote
Blockquote
Nested Blockquote
BBCode
[quote]Blockquote[/quote] [quote]Blockquote[/quote]
[quote]
Blockquote
[quote]
Nested Blockquote
[/quote]
[/quote]
Quote
This kind of quote:
Trading System v2.0 - Proposal
This new system design hopes to re-engineer some of the underlying concepts that provided the foundation of the current trading system.
can be achieved by selecting a piece of text, a quote button will appear that you can click.
Code Snippets and Preformatted Text
Markdown
code `code`
```
Preformatted Text
Often used for long code snippets
```BBCode
code [code]code[/code]
[code]
Preformatted Text
Often used for long code snippets
[/code]
Preformatted Text
Often used for long code snippetsHeaders and Horizontal Rules
Headers
Markdown
Header 1
# Header 1Header 2
## Header 2Header 3
### Header 3Header 4
#### Header 4Header 5
##### Header 5Header 6
###### Header 6
Lines
Markdown
Three or more Hyphens, Asterisks, or Underscores on their own line
---
***
___
![]() If you’re using Hyphens for lines, they must occupy 2 lines, the first is blank and the second is the actual line. Otherwise any text on the first line will become a header:
If you’re using Hyphens for lines, they must occupy 2 lines, the first is blank and the second is the actual line. Otherwise any text on the first line will become a header:
Text
Lists and Tables
Unordered List
Markdown
* 1
* 2
* 3- 1
- 2
- 3
+ 1
+ 2
+ 3- 1
- 2
- 3
- 1
- 2
- 3- 1
- 2
- 3
- 1
- 1.1
- 2- 1
- 1.1
- 2
Ordered Lists
Markdown
1. 1.0
2. 2.0
3. 3.0
1. 3.1- 1.0
- 2.0
- 3.0
- 3.1
Tables
Markdown
| User | Likes |
|------|--------|
| Bob | Fillet |
| User | Likes |
|---|---|
| Bob | Fillet |
Others
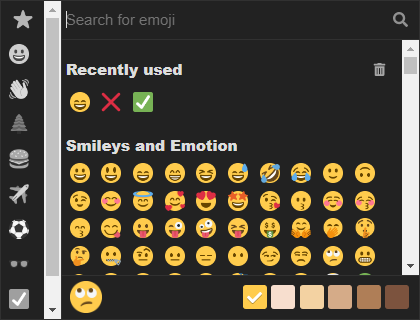
Emojis

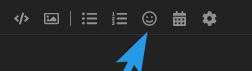
You can also access emojis when editing, you can access these by pressing on the ![]()

or by typing them out like Discord emojis :+1: turns into ![]()
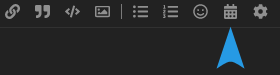
Time
There’s also a calendar beside Emojis,

You can use it to insert dates like so: 2021-04-20T04:20:00Z
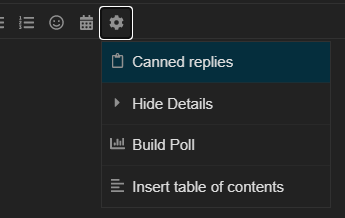
Cog/Settings
Beside the calendar is the settings button

Spoilers
You can use the “Hide Details” button to create a spoiler:
Spoiler
This is a spoiler
Polls
Or the “Build Poll” button to create a poll:
- 1
- 2
- 3
- 4
- 5
Table of Contents
And the last option is Table of Contents. This will insert <div data-theme-toc="true"> </div> which is usually placed at the bottom of the page.
This guide has a table of contents, as you can see on the right side. The table of contents is based off headers, H1 would be at the highest level, and H6 would be at the lowest level.
